Tiny Slime Mold Simulator
A downloadable project for Windows
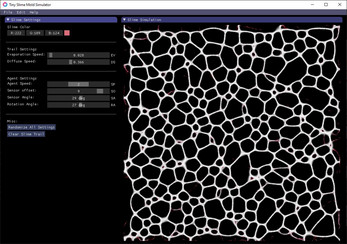
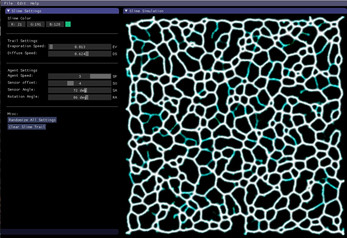
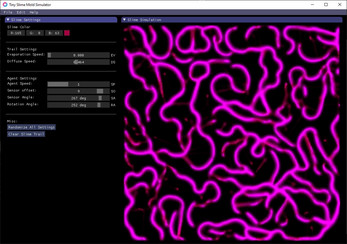
This project started as a final school project for the class "Evolutionary Computing" at my College (ESCOM - IPN). But after tinkering with it a lot it ended up as a tiny tool to mess around with slime mold simulation.
This was based on Jeff Jones paperwork and inspired by the amazing Sebastians Lague video about slime simulation.
Currently there are no planned changes but I will be checking up for any bugs, comments, recommendations, or anything.
I programmed this with Lua , using the Love2D framework for graphical stuff. I used these Love2d ImGui bindings to make the GUI, and serpent library to implement the save/load function.
The screenshots taken with this software are under the following license:
- You are free to use any screenshot for any personal and academical use.
- You can use the screenshots for commercial use as long as you give credits to the software and author.
- It is strictly forbidden to use any of the screenshots in any relation to block-chain related technology, including but not limited to; NFTs, Crypto, or bitcoin.
Download
Install instructions
Extract the zip and run - TinySMS.exe - , enjoy!





Comments
Log in with itch.io to leave a comment.
Fantastic stuff!
May I ask, how are you doing diffuse on the GPU? Are you using LOVE 12 compute shaders or some other method?
Thank you!
I had no idea that LOVE 12 will support compute shaders, that's nice to read :)
I diffused the image and decayed the color using a pixel shader (Available since LOVE 0.9) , and processed the agents logic on the CPU, that's why you can't really go too high with agent numbers.
I see! But how do the agents see the diffused pixel data in order to decide whether or not to turn left or right? Reading back the image data from the GPU is very slow, at least from the method I tried using Canvas:newImageData()
I apologize for the intrusion but I
unwiggled your ballsunfused your binary to have a look, seems like you're using the canvas:newImageData() method, which halves the framerate, making it unusable for my purposes.No worries! I've already rewritten my diffuse as a C library that LOVE calls, currently I can do 640x360@3ms which is fast enough for my purposes